Q.ブログや固定ページでトップページのリンクボタンと同じものを使いたいです。
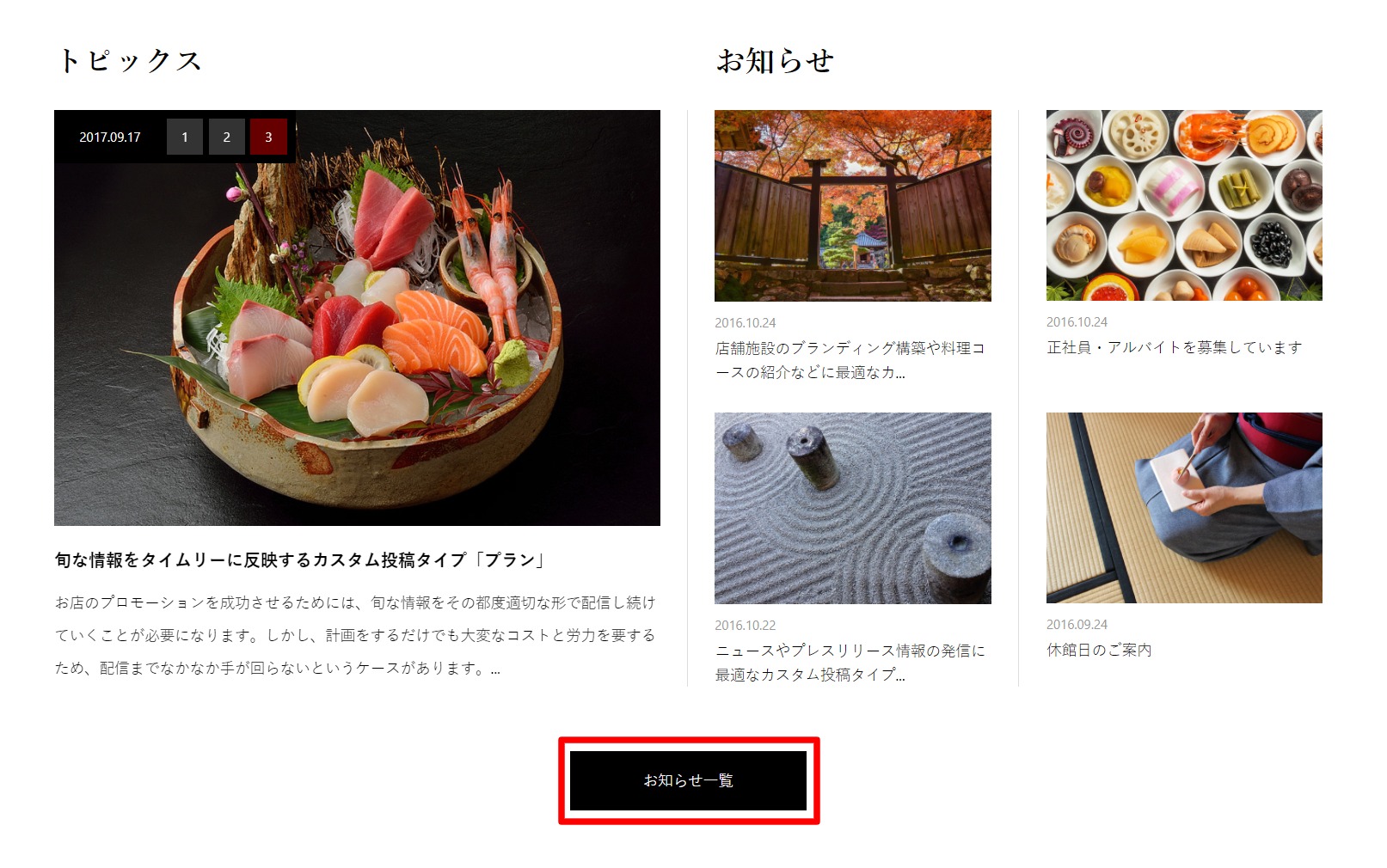
▼トップページ該当箇所イメージ 赤枠のリンクボタンのデザインを踏襲します。

A.下記の方法でご対応ください。
・リンクボタンのHTML記述
ページビルダーの文章コンテンツ内やGutenbergエディター(ブロックエディター)のHTML編集にて以下のように記述します。
<p class="p-cb__item-btn"> <a href="リンク先URL" class="p-btn">リンク文言</a> </p>
・カスタムCSS
上記記述のみですと、ボタン内のリンク文字色に「記事本文内のリンク文字色」が適用され、ホバー時に下線が表示されますので、記事編集画面のカスタムCSSに下記を入力し表示を調整します。
.p-cb__item-btn a { color: #fff; }
.p-cb__item-btn a:hover { text-decoration: none; }
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!