Q.質問内容
アンカーリンクが含まれるメニュー項目をアクティブにさせたくない場合、どうすればいいですか?
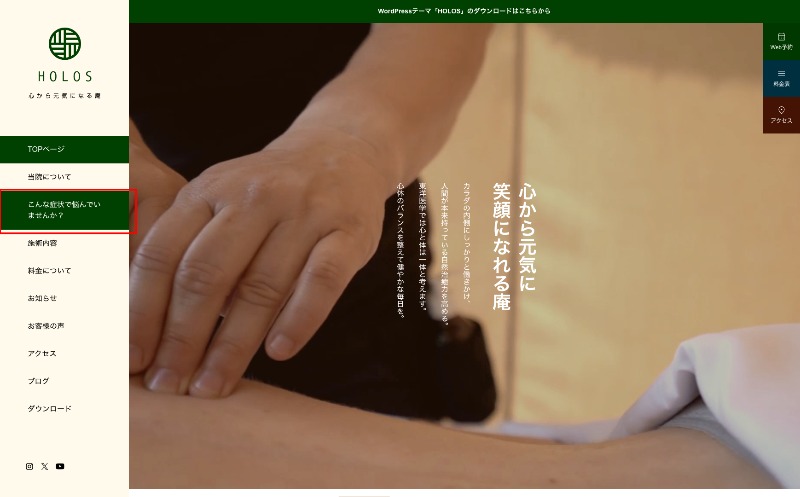
サイトのURLの後ろに#付きのページ内リンクの指定をすると、メニューの色が変わってしまい困ります。
▼変更箇所イメージ

A.下記の方法でカスタマイズしてください。
編集するファイル: functions.php
下記内容を追記してください。
function remove_current_menu_item_class_from_inner_link($classes,
$item, $args) {
global $wp;
// メニュー項目のURLをサニタイズ
$item_url = esc_url($item->url);
// メニュー項目のURLにアンカーリンクが含まれている場合は、current-menu-itemクラスを削除
if (strpos($item_url, '#') !== false) {
$classes = array_diff($classes, array('current-menu-item'));
}
return $classes;
}
add_filter('nav_menu_css_class',
'remove_current_menu_item_class_from_inner_link', 10, 3);
補足)
・最後尾に「?>」がある場合は、「?>」の上に追記してください。
・「Code Snippets」プラグインを使うことで、「functions.php」ファイルの直接編集が不要になります。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
