Q.質問内容
ヒーローヘッダーのテキストアニメーションをオフにしたいです。特にスマホだとキャッチフレーズなどが表示される前にスクロールされてしまうため、最初から表示されるようにできたらと考えています。
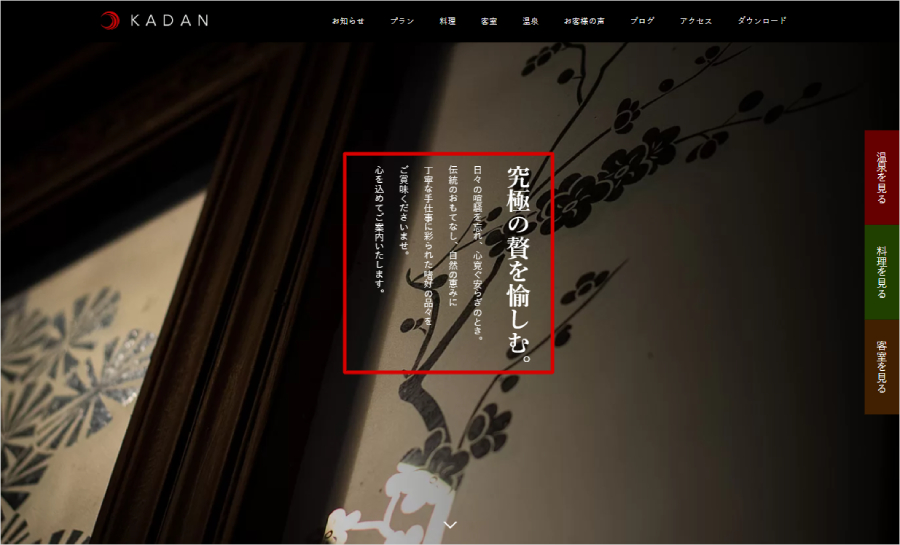
▼変更箇所イメージ

A.TCDテーマオプション>基本設定>カスタムCSSに以下を記述してください。
.p-index-slider__item.slick-active .p-index-slider__item-title,
.p-index-slider__item.slick-active .p-index-slider__item-desc,
.p-index-slider__item.is-active .p-index-slider__item-img {
animation: none !important;
opacity: 1 !important;
color: #ffffff !important;
}
もしスマホでのみアニメーションを無効化したい場合は、以下のように記述してください。
@media (max-width: 767px) {
.p-index-slider__item.slick-active .p-index-slider__item-title,
.p-index-slider__item.slick-active .p-index-slider__item-desc,
.p-index-slider__item.is-active .p-index-slider__item-img {
animation: none !important;
opacity: 1 !important;
color: #ffffff !important;
}
}
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!